確か去年の夏頃から、Google Chromeでフォームに入力してる時に、日本語変換中のテキストが消えてしまう現象が起こるようになった。
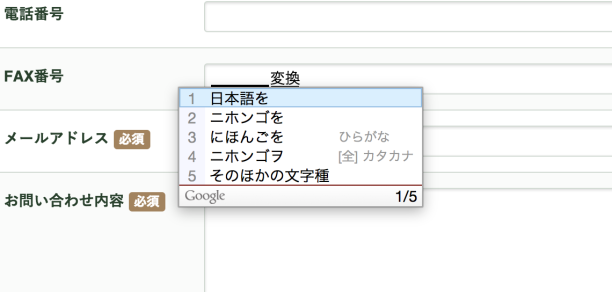
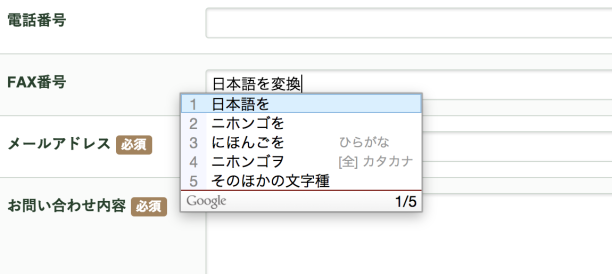
↓みたいな感じに。

おい、どこ行った。ってなる。
原因はCSSの「::selection」だった

よくCSSの「::selection」でテキスト選択時の文字色や背景色を以下のように変更するんだけど、
::selection {
color: #fff;
background: #000;
}
なぜかGoogle Chromeでは、この時の文字色(#fff)が日本語変換中に適用されてしまう、ってことだった。
だから、文字が消えてるんじゃなくって、フォームの背景色と文字色のどちらもが白だから見えなかっただけなんだな。
解決策
下記のようにすれば良い。
::selection {
color: #fff;
background: #000;
}
input::selection,
textarea::selection {
color: #000;
}

これでテキスト選択時の文字色は白、フォーム内の文字色は黒、と出来た。